url连接定位 bootstarp tab 标签位置
2022-04-05 00:28 by 雪纳瑞
981
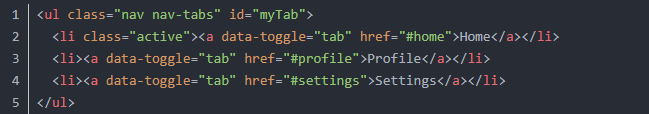
例如这样的一个Tabs 代码:

解决方法
在Tabs 页面加入如下的脚本即可通过#tag 描点链接到某个具体的Tab 页面:
$(function(){
// Javascript to enable link to tab
var url = document.location.toString();
if (url.match('#')) {
$('#myTab a[href=#'+url.split('#')[1]+']').tab('show') ;
}
// Change hash for page-reload
$('#myTab a').on('shown', function (e) {
window.location.hash = e.target.hash;
});
})
witter Bootstrap Tab 基本使用方法
通过JavaScript启用标签(每个选项卡需要激活单独):
$('#myTab a').click(function (e) {
e.preventDefault();
$(this).tab('show');
});
你可以激活标签通过以下几个方式:
('#myTab a[href="#profile"]').tab('show'); // Select tab by name
$('#myTab a:first').tab('show'); // Select first tab
$('#myTab a:last').tab('show'); // Select last tab
$('#myTab li:eq(2) a').tab('show'); // Select third tab (0-indexed)