小tip: transition与visibility
一、transition与visibility
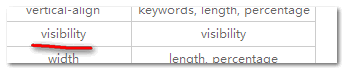
这里的transition指的就是CSS3中的那个过渡动画属性transition. 如果我们仔细查看其支持的CSS属性值,会发现竟然有一个visibility.

此时,我的脑袋上立马冒出了3个大大的问号:visibility不就visibile/hidden/collapse等值,又不是数值什么的,怎么有动画效果呢??

一番查阅研究,发现,这玩意还是有些作料的……
二、transition与visibility
天气燥热,身边有没有冰镇的西瓜,因此,不卖关子。
术语解释是:
visibility: 离散步骤,在0到1数字范围之内,0表示“隐藏”,1表示完全“显示”
我的解释是:visibility:hidden可以看成visibility:0;visibility:visible可以看成visibility:1. 于是,visibility应用transition等同于0~1之间的过渡效果。
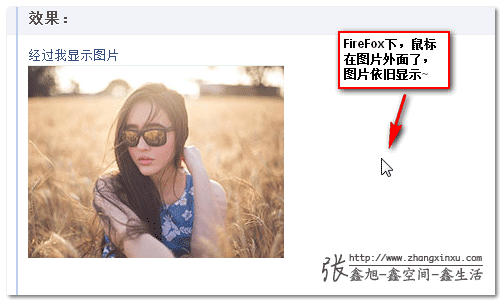
实际上,只要visibility的值大于0就是显示的。由于这个现象,我们可以利用transition实现元素的自动延时隐藏。如果您是IE10+以及其他现代浏览器,鼠标经过下面的链接,就会看到效果:
或者您也可以狠狠地点击这里:transition/visibility与延时隐藏demo

CSS以及HTML代码如下:
.trans{
-webkit-transition:all 0.5s ease;
-moz-transition:all 0.5s ease;
-o-transition:all 0.5s ease;
-ms-transition:all 0.5s ease;
transition:all 0.5s ease;
}
.image{position:absolute; margin-top:20px; visibility:hidden;}
.hover:hover .image{visibility:visible;}
这为我们实现非嵌套多级菜单以及其他一些需要延时隐藏交互效果提供了新的灵感——CSS控制,而非JS中的setTimeout定时器。
三、transition与visibility
有人可能会问,既然有延时隐藏,那有没有延时显示呢?这个自然有,transition中有个属性叫做transition-delay就是做延时的,于是,就有下面这个效果:
CSS以及HTML代码如下:
.trans-delay{
-webkit-transition:visibility 0s linear;
-moz-transition:visibility 0s linear;
-o-transition:visibility 0s linear;
-ms-transition:visibility 0s linear;
transition:visibility 0s linear;
}
.image-delay{position:absolute; margin-top:20px; visibility:hidden;
-webkit-transition-delay:0s;
-moz-transition-delay:0s;
-ms-transition-delay:0s;
-o-transition-delay:0s;
transition-delay:0s;
}
.hover-delay:hover .image-delay{
visibility:visible;
-webkit-transition-delay:0.5s;
-moz-transition-delay:0.5s;
-ms-transition-delay:0.5s;
-o-transition-delay:0.5s;
transition-delay:0.5s;
}
如果您在RSS中阅读本文而没有效果,您也可以狠狠地点击这里:transition/visibility与延时显示demo

四、transition与visibility
现象已知,原因何在?visibility也能transition的意义何在?
答曰:动画结束时候能够自动隐藏。
嘛意思?
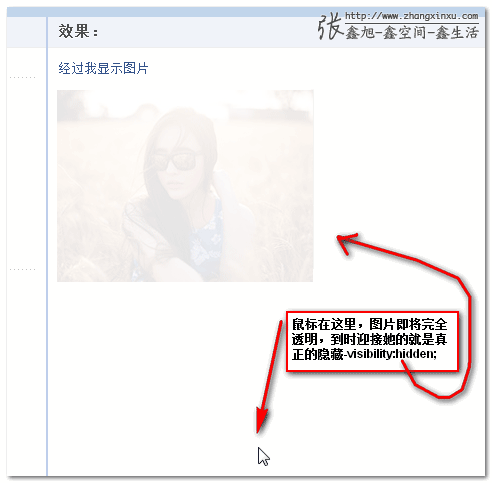
举个例子,我们要实现淡入淡出效果,显然是需要改变透明度的,但是,元素即使透明度变成0,虽然肉眼看不见,但是,在页面上,元素还是可以点击,还是可以覆盖其他元素的,这显然是有问题的,我们最最希望的是在元素淡出动画结束后,元素可以自动隐藏!visibility的响应就是为这个需求而生的!
还是鼠标经过显示图片:
CSS以及HTML代码如下:
.trans-fadeout{
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-ms-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
transition:all 0.5s linear;
}
.image-fadeout{position:absolute; margin-top:20px; visibility:hidden; opacity:0;}
.hover-fadeout:hover .image-fadeout{ visibility:visible; opacity:1; }
如果您当前使用的浏览器还算有脸面,应该可以看到,图片透明度慢慢降低成0后,图片就立即自动应用了visibility:hidden, 实现了配合天衣无缝的隐藏,cool! 
如果是外站访问本文,CSS效果应该木有,您可以狠狠地点击这里:transition与visibility与淡入淡出效果demo

不仅是淡入淡出效果,诸如缩小隐藏或slide隐藏效果的时候,元素也可以自动完美隐藏。
那display:none呢?
根据测试,display:none无法应用transition效果,甚至是破坏作用。唉,display:none看来是被嫌弃了。
